Build Your Connection With us
Subscribe to our newsletter to get latest updates and posts about our realtime offers and more
Interaction design is today, considered a very important skill for designers in the industry. A designer who gets an accurate handle on interaction design—what it is and how it works— can easily create the sort of digital products that will connect with and benefit their users.
This article aims at providing a good starting point for anyone interested in learning more about interaction design. A full range of issues will be presented, such as the definition of interaction design, guiding principles, job descriptions of interaction designers, and more
What is interaction design?
Put simply, interaction design is the design that facilitates interactions between users and digital products such as websites and apps. Sometimes, the interaction only involves the design itself, but at other sides it includes related elements that help users achieve their goals such as aesthetics, motion, sound, space, and many more.
According to Wikipedia, “Common topics of interaction design include design, human–computer interaction, and software development.” In this context, the purpose of interaction design is to create a product that is easy to use, thanks to simple operations such as clicking, sliding, etc.

It should be clear that interaction design overlaps to some extent with the area of user experience. we will look into the difference between the two as we proceed.

Five dimensions of interaction design
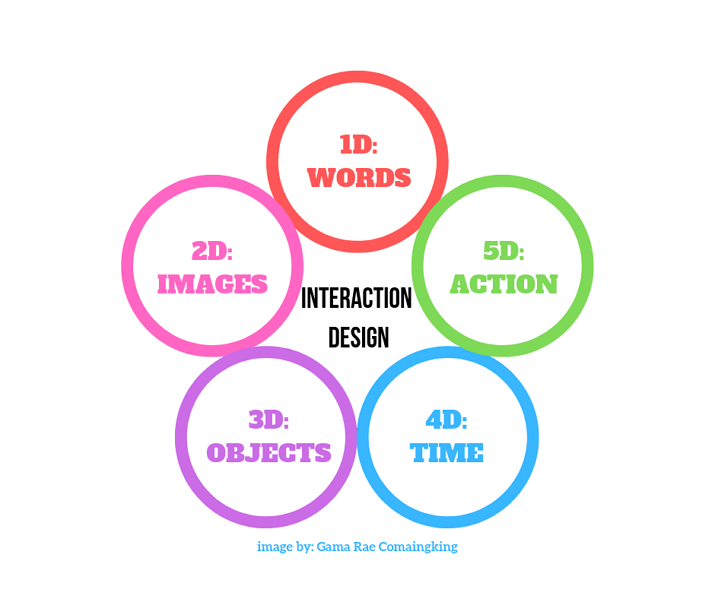
The five dimensions of interaction design is a useful model to understand what interaction design involves. In Designing Interactions, Gillian Crampton Smith, an interaction design academic first introduced the idea of interaction design language with four dimensions: words, visual presentation, physical objects or space, and time. Later, Kelvin Silver, senior interaction designer at IDEXX Laboratories added the fifth dimension, behavior.
Words
Words which cover the direct communication with users should convey useful information that should be clear and concise. Button labels should be meaningful and simple to understand. They
should communicate information to users, but not too much information to
overwhelm the user.
Visual presentation
Visual presentation includes graphical or user interface (UI) elements such as images, typography, and icons, etc. These usually supplement the information communicated to users with words.

Image by Gerd Altmann from Pixabay
Physical objects or space
Physical objects or space usually means the actual device or environment that users interact with. This could be a laptop with a mouse or touch pad, a smartphone with the user’s fingers within any kind of physical space a user prefers. The environment can vary depending on where the user is. For instance, if the user is standing in a crowded train while using the app on a smartphone, or sitting on a desk in the office surfing the website, the interaction between the user and the product should not have any problem.
Time
Time is a dimension that used to measure how long the users spent interacting with the interface through words and animation, or any progress they made through their interaction.
Behavior
The last dimension, Behavior, refers to the ways in which users respond to a product, based on the previous four dimensions. Studying users’ different reactions enables programmers to create better interactions for them.
What interaction designers do
Interaction designers create the design strategy and, with it, the interactions between the product or service and its users. Their work includes defining the interactions, creating prototypes, and tracking the latest design trends that may benefit or affect users, etc.
Thinking like a philosopher
The role of an interaction designer is more like that of a philosopher in that they have to keep lots of questions in mind when creating design interactions.
InInteraction Design Basics, usability.gov divided these questions into six categories to be considered when designing interactions:
- Define how users can interact with the interface.
- Give users clues about behaviors before actions are taken.
- Anticipate and mitigate errors.
- Consider system feedback and response times.
- Think strategically about each element.
- Simplify for learnability.
If you starting to think like this and ask questions like these, the you are already well on the way to understanding what an interaction designer does and how they work.
Defines design strategy
Interaction designers define the design strategy, before it is developed according to the goals agreed for the product or service. To get the strategy right, the interaction designers need to conduct user research as this tells them what goals the users have in using the product. This information is then combined with the questions listed by Usability to come up with an interaction strategy.
Wireframe & Prototype
Wireframes and prototypes are important concrete steps in the process of developing a digital product. For most interaction designers, one of the most important jobs is to create wireframes and prototypes. Withfree quick wireframe and prototyping tools, interaction designers can present the strategy, reflecting their thinking intuitively, even without the help of programmers.